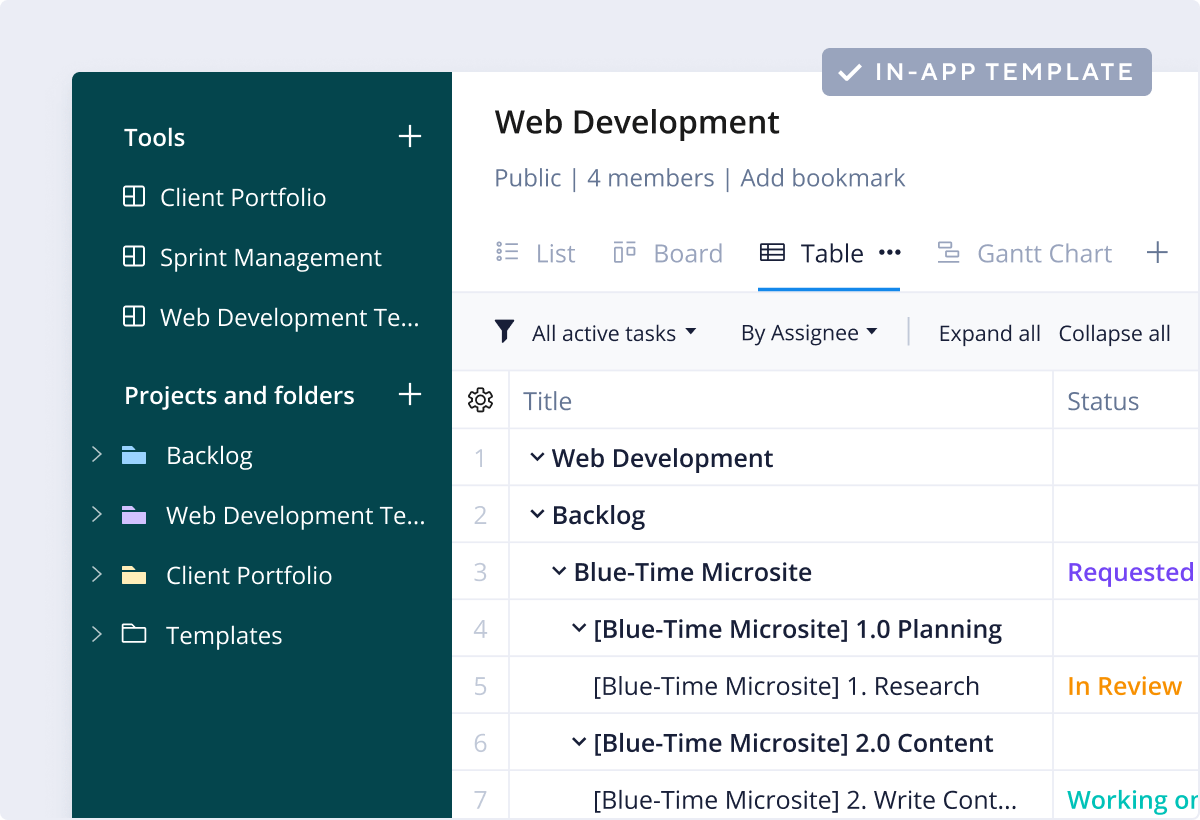
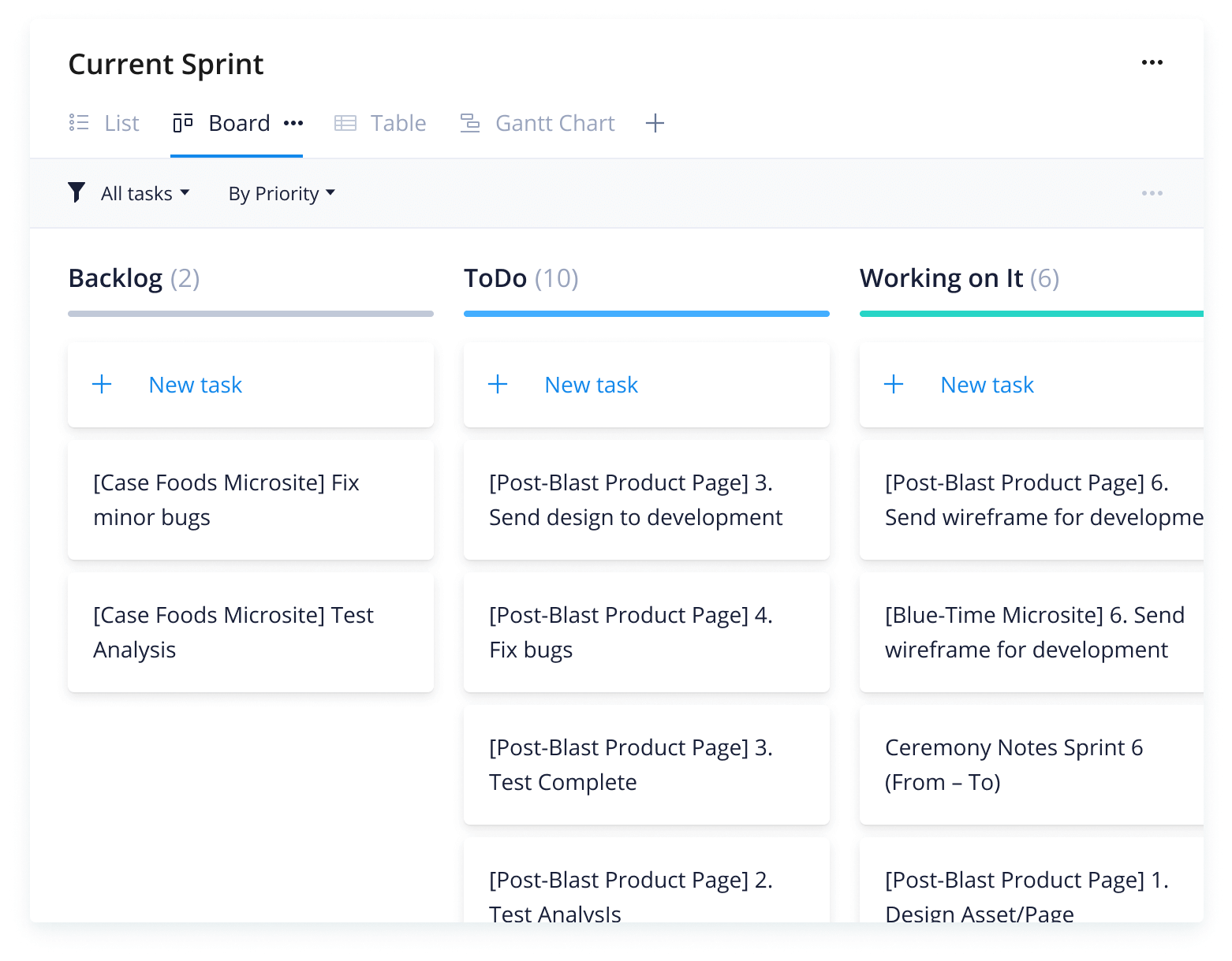
Wrike’s web development template streamlines the process of creating a website project plan. It helps managers gather information to sequence tasks, capture dependencies, ensure the project is delivered on time, create a project blueprint, and generate a Gantt chart with actionable steps for team members.
Project managers and traffic managers can use the website development plan template to quickly gather client information for web-related projects, automatically distill it into a blueprint, and create an actionable set of sequenced tasks to complete the project on time.
Yes, the website development project plan template includes a customizable request form, as well as automatically generated dashboards, workflows, and folders.
You can only access this template when you create a new space. You can access the use case templates gallery through the space creation wizard. When you opt to create a new space, the template gallery opens by default.
- Click the ‘+’ button in the upper-right corner of your workspace.
- Select ‘Space’.
- On the page that opens, hover over the use case you want and click ‘Preview’. You can use the search bar above the list to look for the required template.
- Now, you can see more information about the use case. Click ‘Select’ to create a space.
Yes, there are.
- To use this template, you need to have at least the Business plan or up. Check our plans here.
- This template is available only to account owners. Check your role in your account.
- To use this template, you need the following features available in your account: tasks, folders, projects, dashboards, calendars, request form, custom workflows .
- This template is available in English only.
Check the prerequisites above. If you don’t match one of the prerequisites, talk to your space admin or your account owner. If you match all the prerequisites and you still can’t see the template, feel free to reach out to the Wrike support team.